In the last article I have posted how to get started on rails7.
In this article I will tell how to add a model on rails7.
A model is a Ruby class that is used to represent data. Additionally, models can interact with the application's database through a feature of Rails called Active Record.
To define a model, we will use the model generator:
$ bin/rails generate model Article title:string body:text
Here we define a model whose name is Article. Remember this name, it's important.
After then we need to migrate the records into database by running:
$ bin/rails db:migrate
How to use the model object (Article)? Let's run the interactive shell on rails.
$ bin/rails console
In this shell we can access the Article object directly and create a record.
> article = Article.new(title: "Hello Rails", body: "I am on Rails!")
Don't forget to save the record to database.
> article.save
How to find the specified record in database? Try this way:
> Article.find(1)
Article Load (0.3ms) SELECT "articles".* FROM "articles" WHERE "articles"."id" = ? LIMIT ? [["id", 1], ["LIMIT", 1]]
=>
#<Article:0x000055cda9dfb480
id: 1,
title: "hello rails",
body: "I am on rails",
created_at: Tue, 20 Sep 2022 05:47:56.311534000 UTC +00:00,
updated_at: Tue, 20 Sep 2022 05:47:56.311534000 UTC +00:00>
Find out all records in database:
> Article.all
Article Load (0.1ms) SELECT "articles".* FROM "articles"
=>
[#<Article:0x000055cda9d8d250
id: 1,
title: "hello rails",
body: "I am on rails",
created_at: Tue, 20 Sep 2022 05:47:56.311534000 UTC +00:00,
updated_at: Tue, 20 Sep 2022 05:47:56.311534000 UTC +00:00>,
#<Article:0x000055cda9d8d188
id: 2,
title: "welcome buddy",
body: "how are you doing today?",
created_at: Tue, 20 Sep 2022 05:50:19.850369000 UTC +00:00,
updated_at: Tue, 20 Sep 2022 05:50:19.850369000 UTC +00:00>
Now the records are saved into database. We want to show them in pages.
First, the controller "app/controllers/articles_controller.rb" would have to list all records, by this way:
class ArticlesController < ApplicationController
def index
@articles = Article.all
end
end
Here @articles is an instance variable which can be accessed by views.
The view file "app/views/articles/index.html.erb" for index action will be changed as following.
<h1>Articles</h1>
<ul>
<% @articles.each do |article| %>
<li>
<a href="/articles/<%= article.id %>">
<%= article.title %>
</a>
</li>
<% end %>
</ul>
The above code is a mixture of HTML and ERB. ERB is a templating system that evaluates Ruby code embedded in a document. Here, we can see two types of ERB tags: <% %> and <%= %>. The <% %> tag means "evaluate the enclosed Ruby code." The <%= %> tag means "evaluate the enclosed Ruby code, and output the value it returns."
Wait, in above code we have added "/articles/id" path, but we didn't define a route for it.
So we have to add a route for that path. Edit "config/routes.rb" and change it to:
Rails.application.routes.draw do
root "articles#index"
get "/articles", to: "articles#index"
get "/articles/:id", to: "articles#show"
end
In the route above we have added "show" action, we have to add this acton in controller too.
Edit "app/controllers/articles_controller.rb" and change it to:
class ArticlesController < ApplicationController
def index
@articles = Article.all
end
def show
@article = Article.find(params[:id])
end
end
And, we want to add a erb template for "show" action. Create "app/views/articles/show.html.erb" with the content:
<h1><%= @article.title %></h1>
<p><%= @article.body %></p>
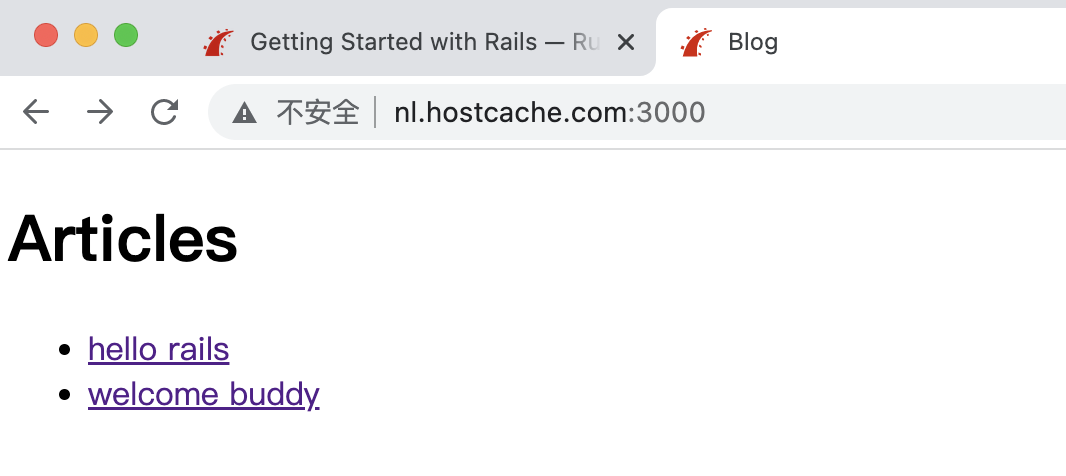
All done. When access to http://www.sample.com:3000/ you will see the content as:

As you see, the full process for generating a web page is: route -> controller -> model -> view.
For more details please reference the official doc.
Return to home | Generated on 11/06/22